Every blog needs some perfect fonts to match their content. There are lots of websites where you can get some free and paid fonts, but Google Web Fonts are totally free to use and it's hosted in Google's Server. From this tutorial you'll learn how to use these fonts on your blog, website or anywhere.
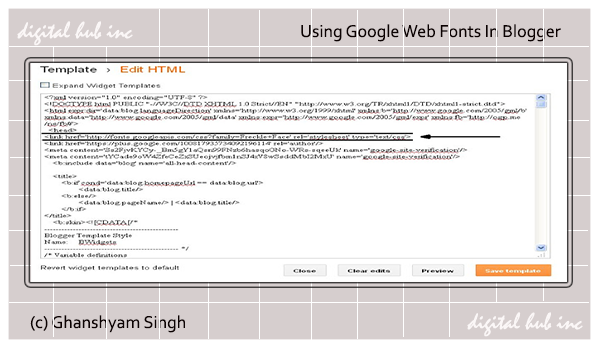
Now scroll down a bit and you will see a link tag code , copy this code and also copy #2 text (Web Font Family Name) as shown in image below:
h1 {
font-family: WEB-FONT-NAME ;
}
Replace WEB-FONT-NAME with your web font name which we copied earlier. In this font our web font name is 'Freckle Face', cursive. So make this code like:
h1 {
font-family: 'Freckle Face', cursive;
}
End.