Ever since JavaScript has came into existence, a wide population of web developers
have chosen it for taking web development to a whole new height of success.Whether it's following the latest web design trends or transforming your creativity into reality; JavaScript has never disappointed anyone. Although the use of JavaScript with jQuery has been witnessed in several websites, there are developers who've found excellent alternatives to this web technology for incorporating truly amazing functionalities into web applications and websites. This blog post covers details about some of the highly acclaimed CSS techniques that have allowed the web developers to realize the real power of CSS, without getting into the complexities associated with JavaScripts.
Pure CSS Timeline serves as an effective tutorial that allows you to learn the method of building a simple, clean and highly accessible CSS timeline. Talking about the markup, Pure CSS Timeline allows you to use an unordered list implementation. You can easily grab a detailed understanding of the inline styles that are being used on the list elements. While the process of PHP Loop is ongoing, you can choose to calculate the correct width and position of each of the timeline block, followed by setting the width and left values as the specific inline styles.
CSS Image Map is yet another tutorial that allows you to understand the procedure of building a pure CSS Image map. Once you're done with building the required CSS image map, you'll be acknowledged about the method of adding hover states to the image map using the CSS background image sprite. Although a bit daunting for a beginner, CSS Image Map comes with explicitly explained steps that will serve as the perfect guideline for creation of a CSS image map.
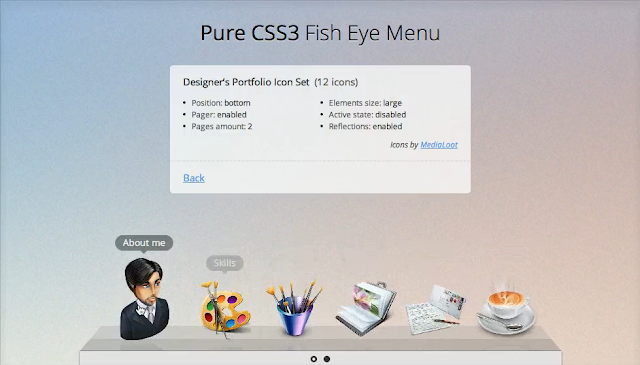
Pure CSS Fish Eye Menu is one of the most advanced CSS Techniques that allow you to create a fish eye menu using a list of images. As per this refined CSS Technique, you can easily transform your icon menu into a highly interactive zooming icon for navigation menu along with an impressive fish eye effect.
As one of the most popular CSS image replacement technique, FIR(Fahrner Image Replacement) enables the web developer to use a span for wrapping the text inside the header and using the same span for hiding the text.

This is an easy-to-follow trick for creating an animated progress bar using pure CSS. Right from explaining you in detail about the elements required for building animated progress bar to helping you understand the basic concept behind the same; Pure CSS Animated Progress Bar will serve as your complete learning tool when it comes to creating flawlessly functioning CSS animated progress bar.
Referred to as the Phark method, this is perhaps one of the most widely used CSS techniques among global web developers. As per this CSS technique, the web developer can easily replace the block with background image and remove text from the web pages using a simple indent. The effectiveness of this CSS technique is always competent in keeping the web developers contented and free from worries associated with proper image replacement using CSS stylesheets. A simple variation in this CSS technique is the use of a negative letter spacing which plays a critical role in resolving the issues associated with triggering of huge unwanted scrollbars in the similar web browsers.
As yet another remarkable CSS technique, Pure CSS Image Resizer allows you to display the larger image when the user hovers his/her mouse over it. This renders a real resized effect to the respective image under focus. Using the Pure CSS Image Resizer, you'll be to understand how the larger images are initially hidden but show up once the user rolls the mouse over them.
have chosen it for taking web development to a whole new height of success.Whether it's following the latest web design trends or transforming your creativity into reality; JavaScript has never disappointed anyone. Although the use of JavaScript with jQuery has been witnessed in several websites, there are developers who've found excellent alternatives to this web technology for incorporating truly amazing functionalities into web applications and websites. This blog post covers details about some of the highly acclaimed CSS techniques that have allowed the web developers to realize the real power of CSS, without getting into the complexities associated with JavaScripts.
1. Pure CSS Timeline
Pure CSS Timeline serves as an effective tutorial that allows you to learn the method of building a simple, clean and highly accessible CSS timeline. Talking about the markup, Pure CSS Timeline allows you to use an unordered list implementation. You can easily grab a detailed understanding of the inline styles that are being used on the list elements. While the process of PHP Loop is ongoing, you can choose to calculate the correct width and position of each of the timeline block, followed by setting the width and left values as the specific inline styles.
2. CSS Image Map
CSS Image Map is yet another tutorial that allows you to understand the procedure of building a pure CSS Image map. Once you're done with building the required CSS image map, you'll be acknowledged about the method of adding hover states to the image map using the CSS background image sprite. Although a bit daunting for a beginner, CSS Image Map comes with explicitly explained steps that will serve as the perfect guideline for creation of a CSS image map.
3. Pure CSS Fish Eye Menu
Pure CSS Fish Eye Menu is one of the most advanced CSS Techniques that allow you to create a fish eye menu using a list of images. As per this refined CSS Technique, you can easily transform your icon menu into a highly interactive zooming icon for navigation menu along with an impressive fish eye effect.
4. Fahrner Image Replacement Technique
As one of the most popular CSS image replacement technique, FIR(Fahrner Image Replacement) enables the web developer to use a span for wrapping the text inside the header and using the same span for hiding the text.
5. Pure CSS Animated Progress Bar

This is an easy-to-follow trick for creating an animated progress bar using pure CSS. Right from explaining you in detail about the elements required for building animated progress bar to helping you understand the basic concept behind the same; Pure CSS Animated Progress Bar will serve as your complete learning tool when it comes to creating flawlessly functioning CSS animated progress bar.
6. Phark Method
Referred to as the Phark method, this is perhaps one of the most widely used CSS techniques among global web developers. As per this CSS technique, the web developer can easily replace the block with background image and remove text from the web pages using a simple indent. The effectiveness of this CSS technique is always competent in keeping the web developers contented and free from worries associated with proper image replacement using CSS stylesheets. A simple variation in this CSS technique is the use of a negative letter spacing which plays a critical role in resolving the issues associated with triggering of huge unwanted scrollbars in the similar web browsers.
7. Pure CSS Image Resizer
As yet another remarkable CSS technique, Pure CSS Image Resizer allows you to display the larger image when the user hovers his/her mouse over it. This renders a real resized effect to the respective image under focus. Using the Pure CSS Image Resizer, you'll be to understand how the larger images are initially hidden but show up once the user rolls the mouse over them.
Wrapping it all up
So that was a filtered list of the best CSS techniques that have proved immensely helpful for a wide population of web developers. If you too are inclined on leveraging the best potential of CSS then an in-depth understanding of all these CSS techniques is truly beneficial.
For More Information-
If you are looking for Hire Java Developers, you can get in touch with Celin Smith or directly contact Xicom Technologies Ltd.
For More Information-
If you are looking for Hire Java Developers, you can get in touch with Celin Smith or directly contact Xicom Technologies Ltd.
















0 comments:
Post a Comment