Hello guys ,
Today, I'm gonna to share "New Multi colored - Numbered Popular Post Widget for Blogger". Popular post widget very important widget for blogger users so this widget make more attractive and user friendly. Users need to easy navigate to good articles and read much more so this feature very use full.So lets check out this widget→
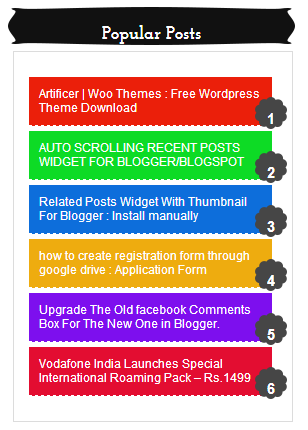
Preview 1
Preview 2
How to Add Popular Post Widget on Blogger :
Go to Blogger Dashboard→Select Template→Edit HTML then CTRL + F to find ]]></b:skin> tag and given below style/Skin code paste before this tag./* Multi colored - Numbered Popular Post Widget By Digitalhubinc.com */Save all and after go Layout→Add widget Option→ Choose Popular post widget.
#PopularPosts4 ul li:hover{
background-color: #ffffff;
}
#PopularPosts1 ul li{border-bottom:2px dotted #999999;}
#PopularPosts1 ul li .item-thumbnail{-webkit-transition: all 0.5s ease-out;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
}
#PopularPosts1 ul li .item-thumbnail:hover{
-webkit-transform: rotate(-17deg);
-moz-transform: rotate(-17deg);
-o-transform: rotate(-17deg);
}
#PopularPosts1 ul li .item-title {color:#fff;}
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border-bottom:1px dashed #ffffff;padding:10px}
#PopularPosts1 ul li:first-child{background:#eb1f0a;width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:#0ddb25;width:90%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:#0d6edb;width:90%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:#eeac0f;width:90%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:#7d0fee;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child + li + li + li + li + li{background:#e30d31;width:90%}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after{content:"6"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after{position:absolute;top:20px;right:-15px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzUsiE-lMNa_XAbxIBA6rzz3oxxzl9LJmNARBiUlaKbM-tCl19F5Ro8dXgqijc7bTto27V3qxpKIyBU8ZCkmCETuL7t-bI_KvtsHxEgxitiO8KZwzS01dWz5cRAWsIdYFphy3nIlKnK4HB/s1600/waved-circle.png) no-repeat; width:32px;height:32px;text-align:center;font-size:15px; padding-top:13px; font-weight: bold; color:#ffffff;}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px; border-radius: 5px; border: 2px solid #ffffff;-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);-moz-box-shadow: 0 1px 2px rgba(0, 0, 0, .4);box-shadow: 0 1px 2px rgba(0, 0, 0, .4);}
#PopularPosts1 ul li a{font-size:12px;color:#fff;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#e3dede;text-decoration:none}
#PopularPosts1 {
margin-left: 20px;
}
#PopularPosts1 h2 {color:white;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBB8zFEaSmm9m1qDNq_le2sfhqVTWyQ0AD13ZdQbPJ73sm8t89wxRNDsHz_tIf9a3WwvPHCb0oFdKEameNOhvMTy0_FjBkRms7HdbsHFxE8NXUCzf5XhxjD8Kbf6619aGzuaq3NiXn21yH/s1600/layer2.png) no-repeat;
height:30px;
width: 287px;
margin-left:-5px;
padding-top:10px;
font-size:18px;
text-align: center;
}
I hope everyone enjoyed this post and feel free to use in your blog and spread within your friends. Please like and drop your valuable comments below.














0 comments:
Post a Comment