How to use Twitter Card Validator for Your Blogger/Blog ? In Simple Way.
 |
| Twitter Card Validation |
Twitter Card Validation Process
Validate your Twitter card in simple steps as given process as follow :
First Step, you go to Twitter card validator page - CARD Validator
Second Step, fill all details of Card Validator.
How To fill this card ?
Here , I'm only fill to standard tag.
I. twitter:card - Choose your card view as you want to show in your twitter Account.
II.twitter:site - The Twitter username of the owner of this card's domain
III. twitter:title - The title of your content as it should appear in the card.
IV. twitter:description - A description of the content in a maximum of 200 characters.
V. twitter:creator - If the content of this card was authored by someone, include their Twitter username here.
VI. twitter:imag:src - A URL to the image representing the content.
VII. twitter:domain - RESTRICTED - twitter:domain will be automatically generated from your card's URL.
Note - Here , I'm not filling Mobile App integration [Optional]
Third Step, Simply Click on Update Preview Option and show how to look like the Twitter Card.
Generated [Sample Embed Code] Twitter Card Meta tag below there and select all code and copy that.
Sample Code :
<meta name="twitter:card" content="summary"><meta name="twitter:site" content="@digitalhubinc"><meta name="twitter:title" content="Digital Hub Inc."><meta name="twitter:description" content="Digital Hub Inc. is a programming blog maintained by Ghanshyam Singh. How To Guide , Tips , Tricks ,Blogging, Internet Marketing ,Make Money Online ,Social Media ,Tutorials focused on Photoshop, Design, Programming, Jquery, Ajax, PHP, Demos, Web Design, Javascript, Software and MySQL."><meta name="twitter:creator" content="@ghanshyamitl"><meta name="twitter:image:src" content="https://pbs.twimg.com/profile_images/430625152909340672/BujPnv7N_normal.png"><meta name="twitter:domain" content="digotalhubinc.com">
Fouth Step, Now you go to Blogger Dashboard >>Template >>Edit HTML and paste all code after <head> tag.
Fifth Step, After paste code and save all. Then go back to twitter Validator Page and click on Validate and Apply Tab option. Now put you website domain or Website Url and Go. it will take a few hours to validate your data by Twitter Developer.
After validation,
You go to your twitter account and show your tweets. Now you see , it's looks like that -
It's looks awesome and more rich documented twitter tweets. Now these information more serachable on search engine and more exposure for your website.
how to embed tweet ?
Simply go to your tweet post and click on more option then show Embed Tweet [Click on Button]
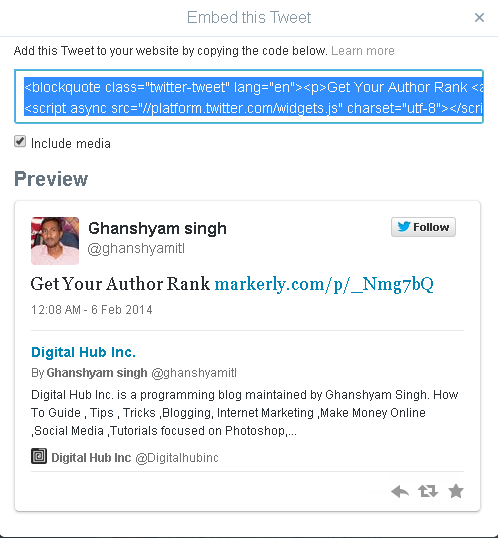
Show the full tweet details and emed code.
Now Copy your embed code and use your code as you want in your blog.
Thanks for reading!
If you like this article , please share on social media and drop your valuble comment.


















0 comments:
Post a Comment